building a website with angularjs
Build an AngularJS Website in 4 Steps
![]()

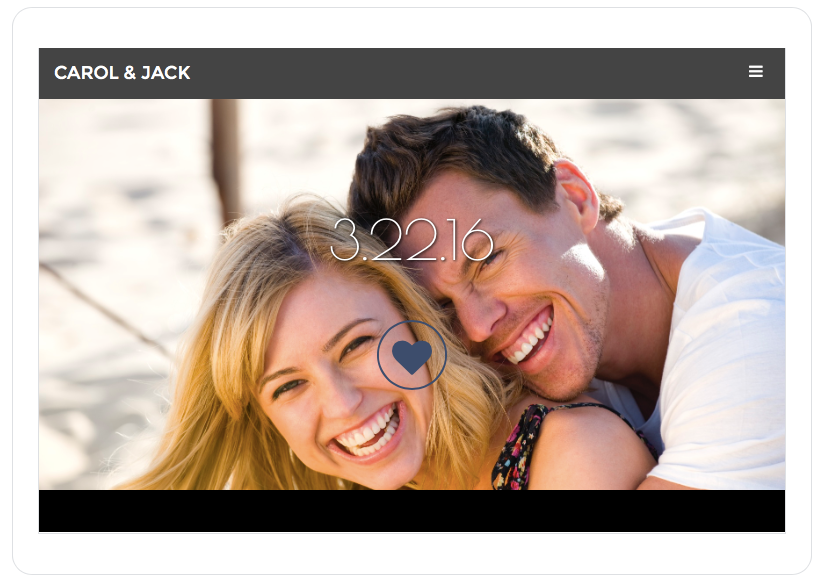
In this blog I will show you how to pick up an existing codebase example to build your very own beautiful AngularJS Single-Page Website. Our example app is sure to delight as it's geared towards the wedding planning market. This Angular JS single page wedding website makes it easy to edit content, update photos and plan for the big day. This example app is built using AngularJS and uses the Cosmic JS API for content management and updates.

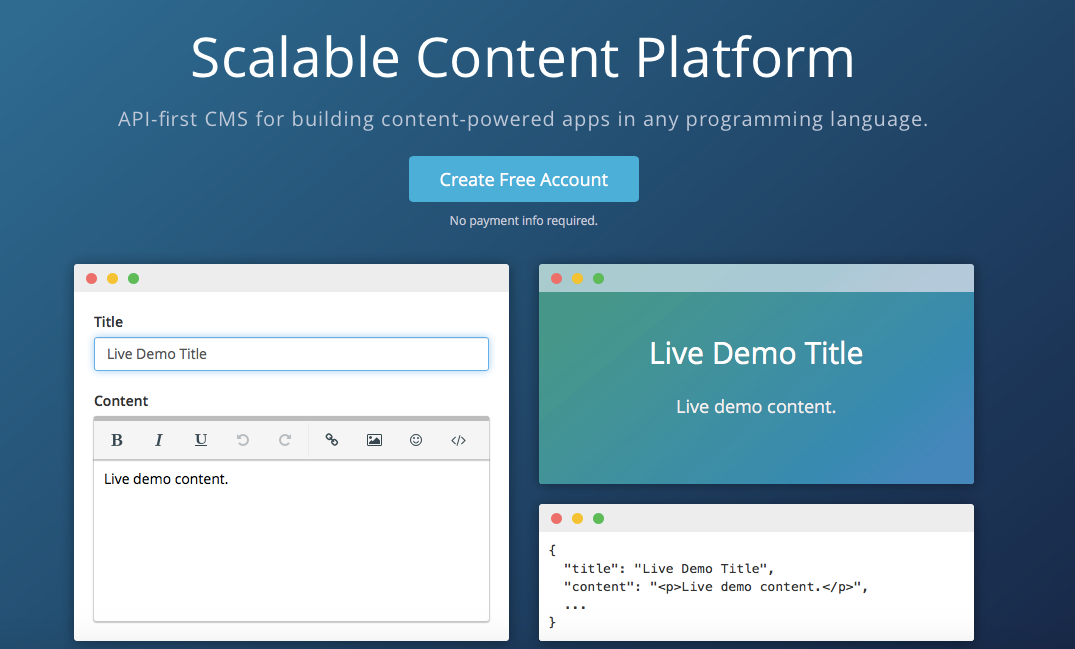
I'll be using Cosmic JS for this example blog. Cosmic JS is an API-first CMS that makes managing and building websites and applications faster and more intuitive. By decoupling content from code, Cosmic JS empowers developer flexibility while ensuring content editors can plan and deploy content as it best suits them. We'll be using Cosmic JS to install our example app, deploy and make content updates moving forward from the cloud-based Content Management Platform.


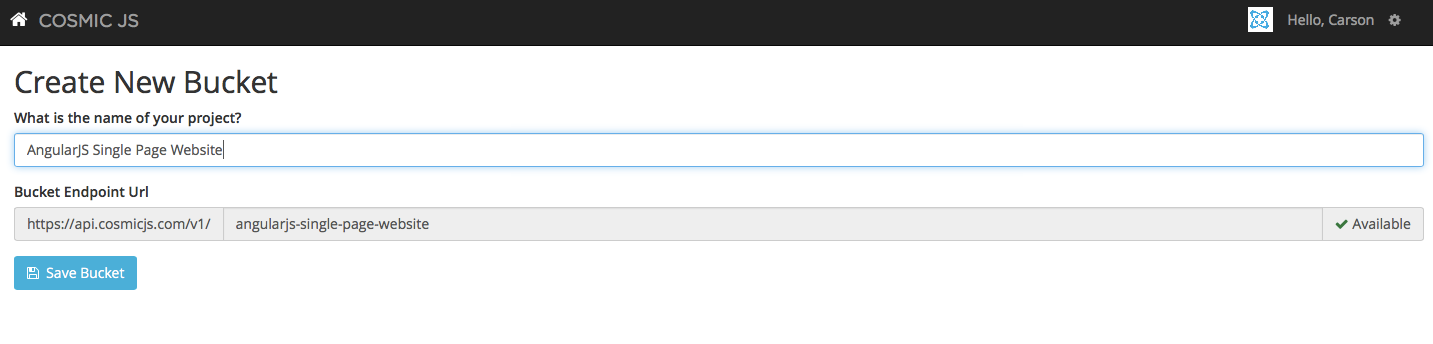
Your bucket's name is the name of your website, project, client or web application that you are building. I named mine "AngularJS Single Page Website" to remain concise for our example blog.
2. Install the Cosmic JS AngularJS Website (Wedding Website)

Once you've signed up and named your bucket, you'll be prompted to start from scratch or "see some apps". For this blog I simply clicked the right button to "see some apps" so that I could begin the installation process for the AngularJS Single Page Website.
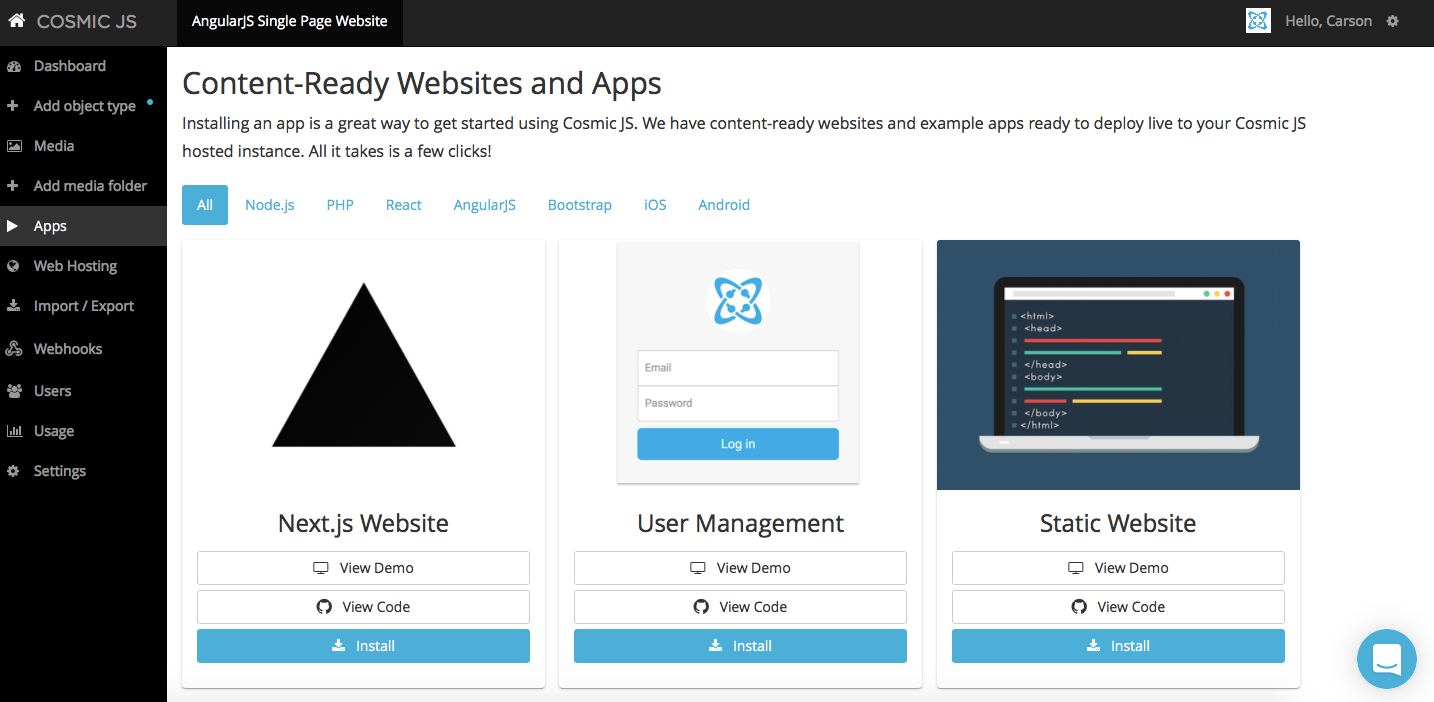
App Installation Options

Cosmic JS gives you the ability to filter between programming languages such as Node.js, PHP, React, AngularJS and more.

Simply click "Install" underneath the AngularJS Website icon to get started, or visit the Cosmic JS Apps Page.

3. Deploy to Web

I clicked "Deploy to Web". I can then edit Objects while my web application is deploying. You will receive an email confirming the deployment of your web application. If you encounter any issues during deployment, you may be routed to the Cosmic JS Troubleshooting Page.
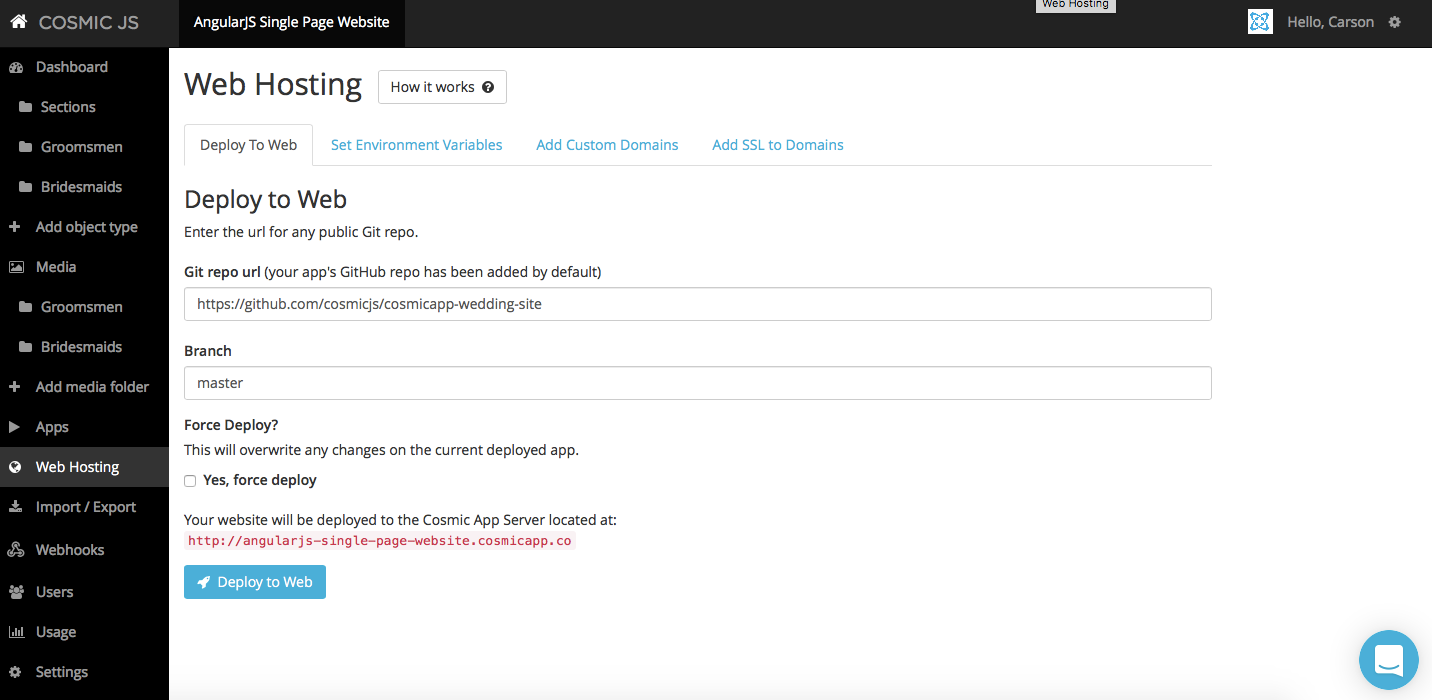
Confirm Deploy Location and Branch

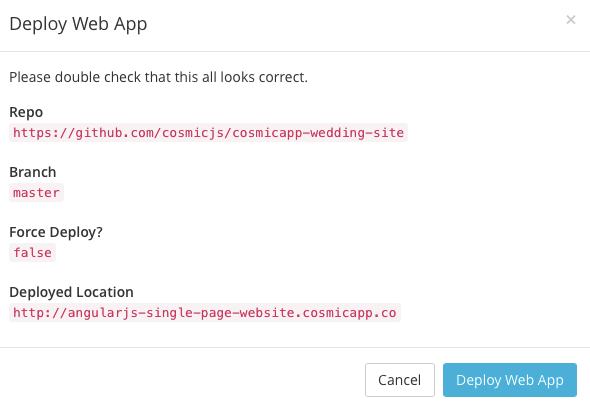
Deploy Branch Confirmation Modal

I'm drawing from a repo, my branch is clarified and I have a deployed location that matches my slug / bucket name that I made in Step 1.
Deploy, Deploy Away

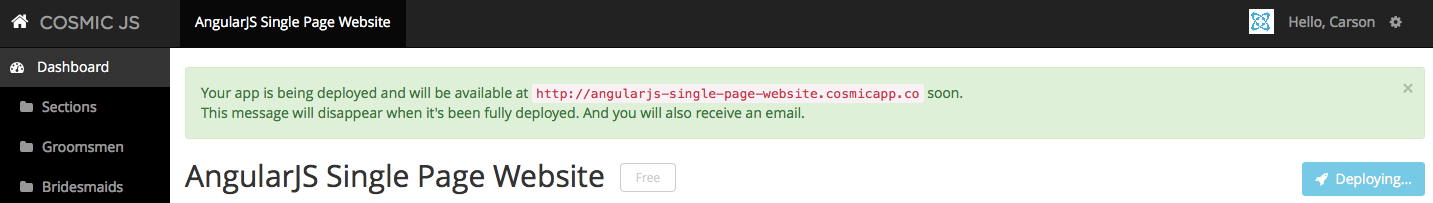
A little reassurance that you'll soon be up, alive and well on the web. :)
4. Edit Global Objects

Editing is a dream come true in the Cosmic JS Dashboard. To read more about how Cosmic JS was built with editing content in mind, read Building With the Content Editor in Mind.
App Deployment Confirmation

It's as easy as signing up, creating a new bucket, installing the web application(s), edit objects and deploy! I get my confirmation email to access my web application and also see my options for bucket upgrades like custom domains, one-click SSL, webhooks and localization.
Cosmic JS is an API-first cloud-based content management platform that makes it easy to manage applications and content. If you have questions about the Cosmic JS API, please reach out to the founders on Twitter or Slack.
Carson Gibbons is the Co-Founder & CMO of Cosmic JS, an API-first Cloud-based Content Management Platform that decouples content from code, allowing devs to build slick apps and websites in any programming language they want.

building a website with angularjs
Source: https://medium.com/hackernoon/build-an-angularjs-website-in-4-steps-afd2e83abe1
Posted by: christensenplousee.blogspot.com

0 Response to "building a website with angularjs"
Post a Comment